
Vil du ha Skeid.no som app?
Sånn får du nettsiden som app
Nytt av året er at vi bruker noe som heter PWA, som står for Progressive Web App. Det er en web-app som utnytter de nyeste og mest moderne webfunksjonene for å levere en app-lignende opplevelse, pakket inn i en vanlig nettside.
Du finner ikke PWAer i Appstore eller Google Play, men de lastes enkelt ned rett fra nettsidene som har PWA.
Slik laster du ned appene
Du starter med å besøke enten www.eliteserien.no eller www.obos-ligaen.no (eller gjerne begge hvis du vil ha begge appene). Du kan også besøke klubbene i Eliteserien eller klubbene i OBOS-ligaen - samme app er lansert hos alle dem.
Deretter er det litt avhengig av hva slags operativsystem du har. Velg det som passer deg nedenfor og følg oppskriften.
Installere PWA på iPhone
For å installere våre PWAer på iPhone er så enkelt som lage en snarvei til nettstedet www.eliteserien.no, www.obos-ligaen.no eller klubbene i Eliteserien og klubbene i OBOS-ligaen
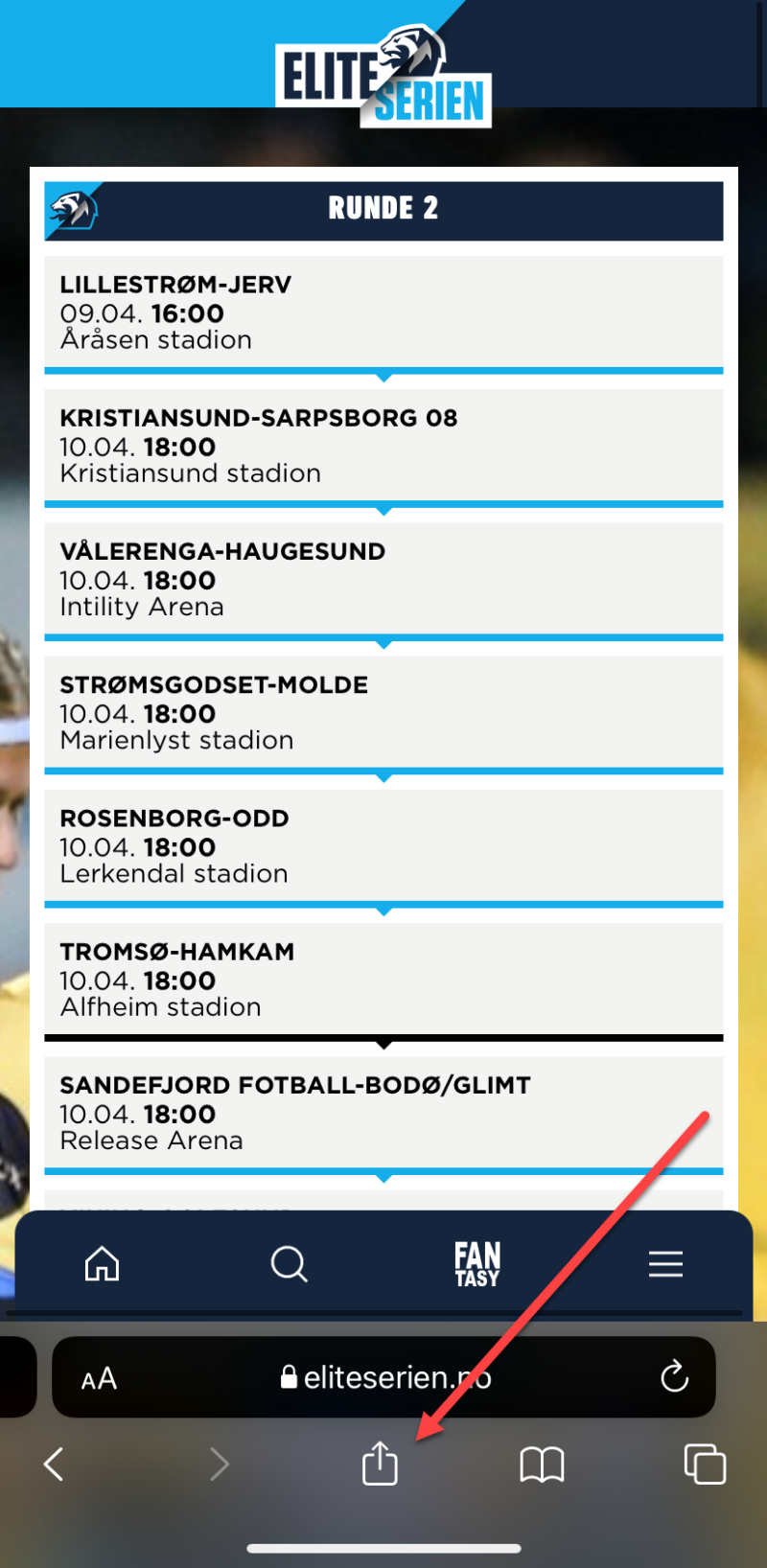
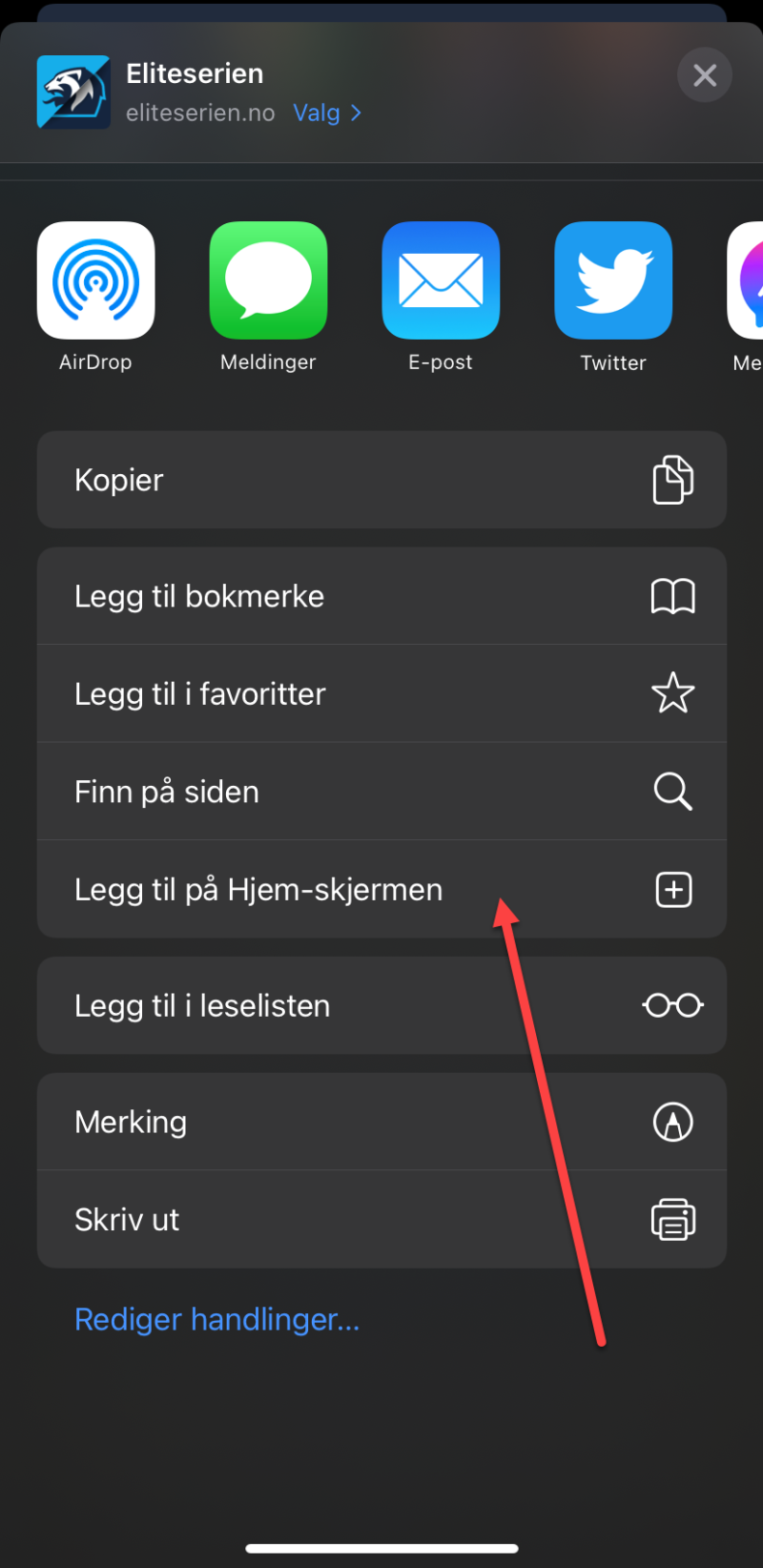
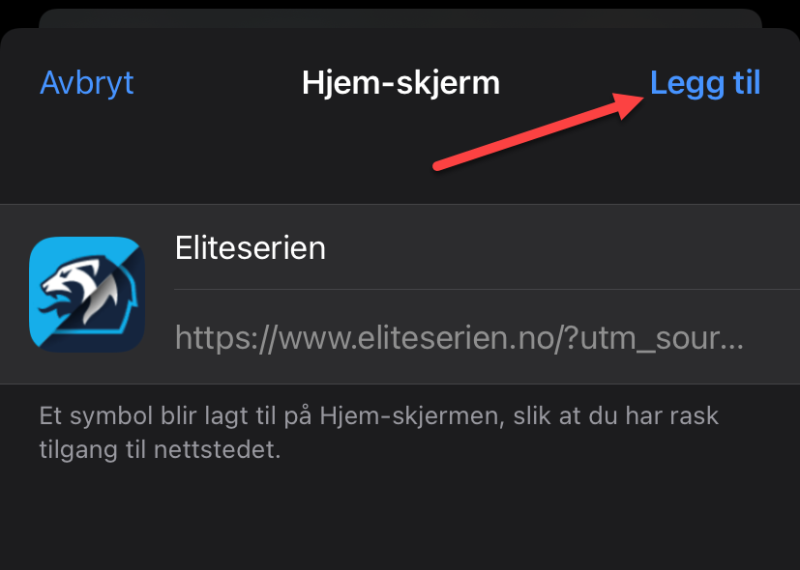
Du klikker på Del-knappen og velger alternativet Legg til på startskjermen. Dermed får du en app på skjermen din, og den vil oppføre seg på samme måte som andre applikasjoner. Se skjermbilder nedenfor.



Slik avinstallerer du en PWA på iPhone
For å slette en PWA fra iPhone, må du gjøre den samme prosessen som når du vil fjerne en app fra enheten. Du må trykke og holde fingeren på det aktuelle programmet og velge avinstaller.
Installere PWA på Android
Ved å bruke Google Chrome på Android er prosessen for å installere en PWA så enkelt som å besøke det aktuelle nettstedet.
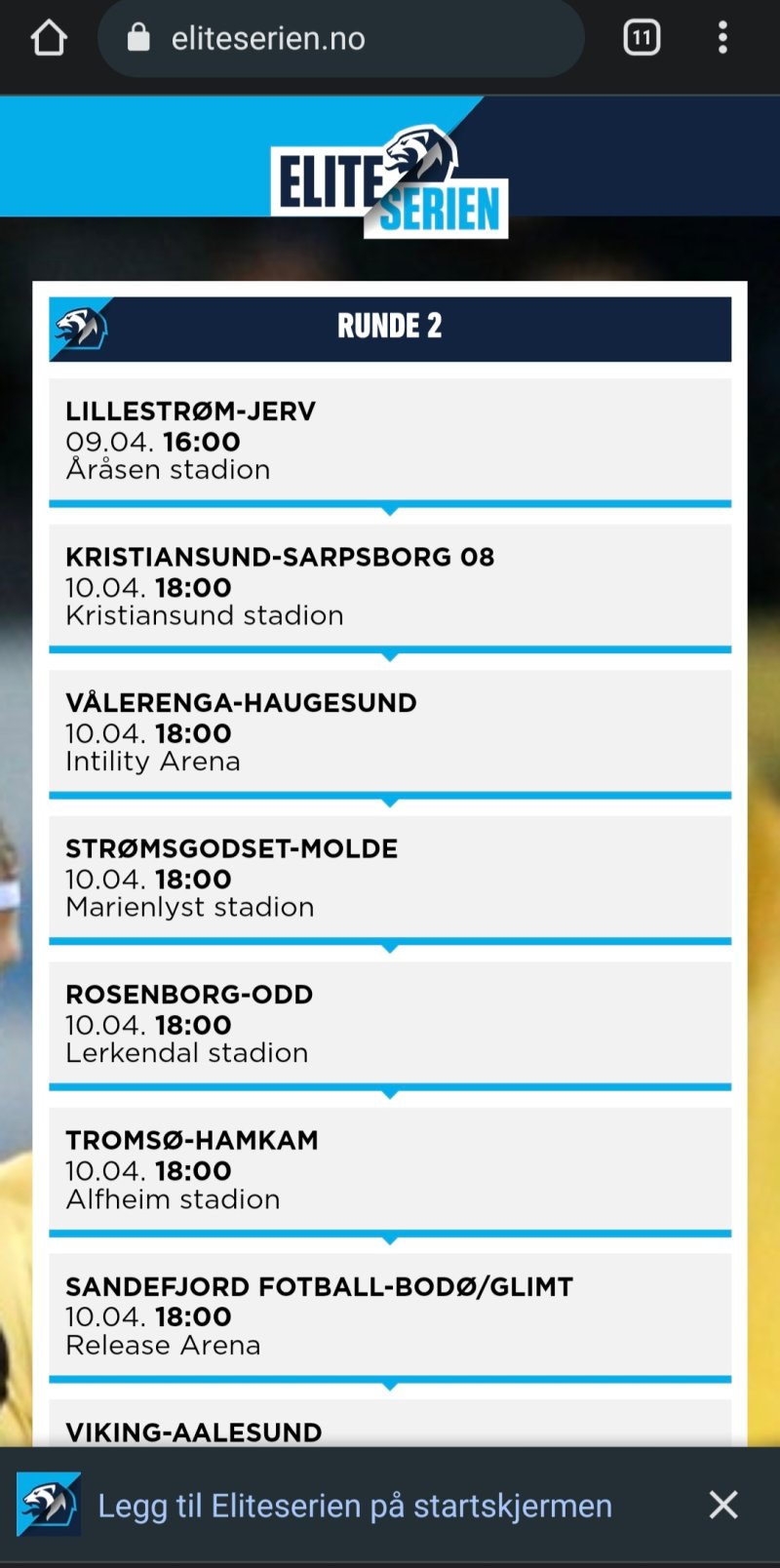
Klikk deg inn på enten www.eliteserien.no, www.obos-ligaen.no eller klubbene i Eliteserien og klubbene i OBOS-ligaen og da ser du i bunnen av siden en informasjon som sier "Legg til Eliteserien på startskjermen"

Slik avinstallerer du en PWA på Android
For å slette en PWA fra Android, må du gjøre den samme prosessen som når du vil fjerne en app fra enheten. Du må trykke og holde fingeren på det aktuelle programmet og velge avinstaller.
Legge til appen på en PC
Siden vi har valgt PWA som løsning så kan du også legge til appen på din PC.
Hvordan installere PWA på Google Chrome?
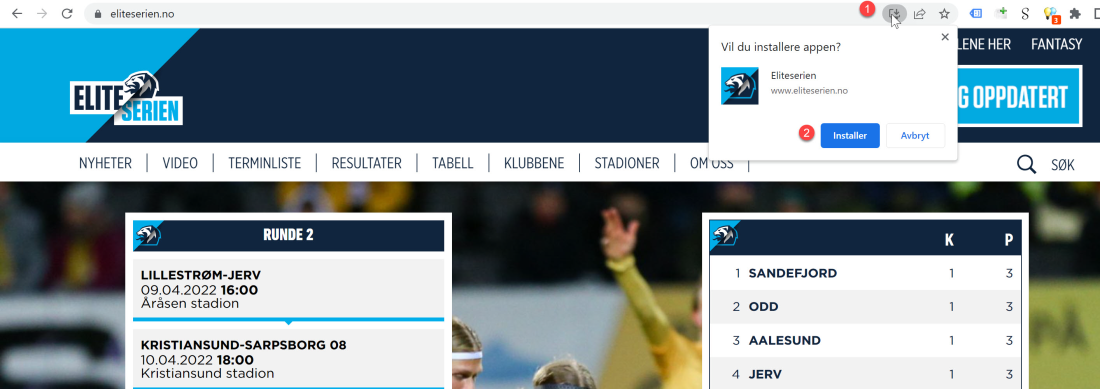
Hvis vi bruker Chrome som nettleser og vil installere en PWA, må du besøke nettsiden der den ligger. Deretter, på slutten av søkefeltet, klikker du på ikon som viser en pil ned (se 1 på tegningen nedenfor) og du bekrefter at vi vil installere applikasjonen (se 2 på tegningen nedenfor).

Slik avinstallerer du en PWA i Chrome
Hvis du vil avinstallere PWA som vi har installert gjennom Chrome, går du til plasseringen i Start-menyen, klikker på den med høyre museknapp og velger alternativet Avinstaller.
Hvordan installere PWA på Microsoft Edge?
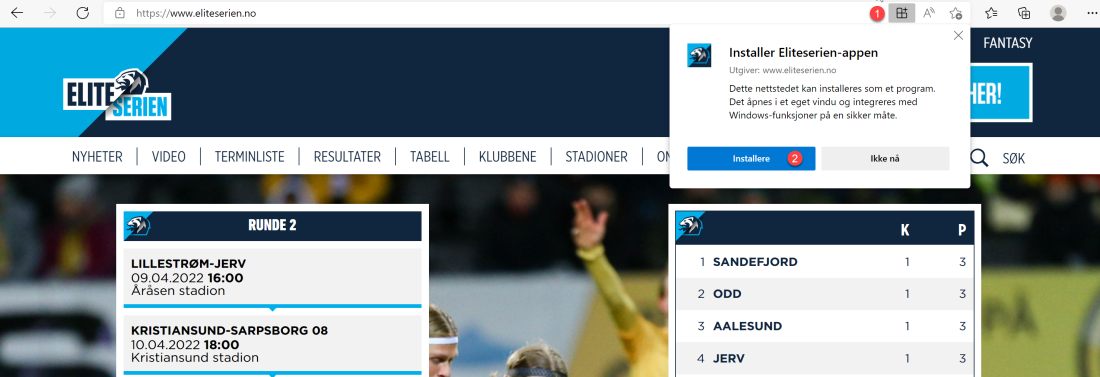
Du besøker www.eliteserien.no, www.obos-ligaen.no eller klubbene i Eliteserien og klubbene i OBOS-ligaen og klikker på et ikon representert av tre firkanter og et pluss tegn. Dette ikonet representerer at nettstedet tilbyr oss et PWA-program for å installere på datamaskinen.

Slik avinstallerer du en PWA i Microsoft Edge
Når du avinstallerer PWA, finner du appen i Start-menyen og klikker på den med høyre museknapp og velger Avinstaller.
Hvorfor har vi valgt PWA?
Progressive webapplikasjoner ble født av behovet for å lage applikasjoner på tvers av plattformer. Man unngår derfor unødvendig og kostbar produksjon av forskjellige applikasjoner for hvert operativsystem, det være seg Android, iOS, Windows, macOS, Linux osv. All kode som vi allerede har i nettsidene på vår medieplattform kan gjenbrukes og som bruker holder det at du laster ned appen en gang. Deretter vil den alltid være oppdatert så snart du har tilgang til internett.
PWA-en oppfører seg nøyaktig det samme som en vanlig app. Det gir rask respons i scrolle, bla og navigering og har det samme, rene brukergrensesnittet.
PWAer har en rekke egenskaper som gjør dem til fremtidens applikasjoner:
- De kan tilpasse seg hvilken som helst skjerm det være seg en skjerm, et nettbrett, en mobil eller en hvilken som helst annen enhet som har skjerm.
- I motsetning til applikasjoner som bruker hurtigbufferen til å laste inn data, lagrer ikke webapplikasjoner data fra tjenesten, så ved å unngå å se etter data som er endret, laster de inn innhold mye raskere.
- Rimeligere utviklingskostnad og sparer tid og kostnader på integrasjoner - Ved å publisere oppdateringer i PWA direkte, trenger vi ikke å integrere appen i forskjellige systemer. Samtidig trenger vi ikke å ha forskjellige leverandører for hver plattform for å håndtere de forskjellige integrasjonene.
- Trenger ikke vedlikeholde forskjellige native apper
- Enkel publisering - Det å publisere en app i Apples og Googles egne appbutikker tar mye tid. Med PWA kan man sende oppdateringene direkte inn i løsningen, og gjøre dem tilgjengelige for brukere direkte.
- Fullskala SEO-muligheter - Siden PWA er en standard HTML-side "forkledd" som en app, har man komplette SEO-funksjonaliteter og kan optimalisere den på samme måte. Google indekserer PWA-en som et veldig vanlig nettsted når du søker.
- Våre analyseverktøy fungerer som vanlig - Google Analytics og Google Tag Manager er like nyttige for PWA-en som for ditt vanlige nettsted, og det er enkelt å få samlet informasjon om kundeadferd - uavhengig av plattform.
- Vi vil bli rangert høyt av Google - Når en PWA fungerer som et nettsted, vil Google analysere det på samme måte - og stille høye krav til brukervennlighet. Akkurat som man blir straffet hvis man ikke har en mobiltilpasset løsning i dag, vil man miste rangeringer i fremtiden hvis man ikke har en PWA.
- PWA fungerer offline - vi har sørget for en del av de sidene du leser er tilgjengelig offline. Kjekt dersom du f.eks. er på et fly og ønsker å lese siste nytt om ditt favorittlag
- Enkel installasjon - rett fra nettsidene
- Krever ikke oppdateringer - dette løses av PWAen straks du har tilgang til internett så får du siste versjonen
Andre kjente nettsteder som benytter PWA
Noen av de mest kjente som benytter PWA er Twitter, YouTube, Spotify, Instagram, Uber, Telegram, Pinterest, Washington Post, Financial Times, Flipboard og Facebook.
Se og prøv en rekke flere PWAer her.


